Intent API integration
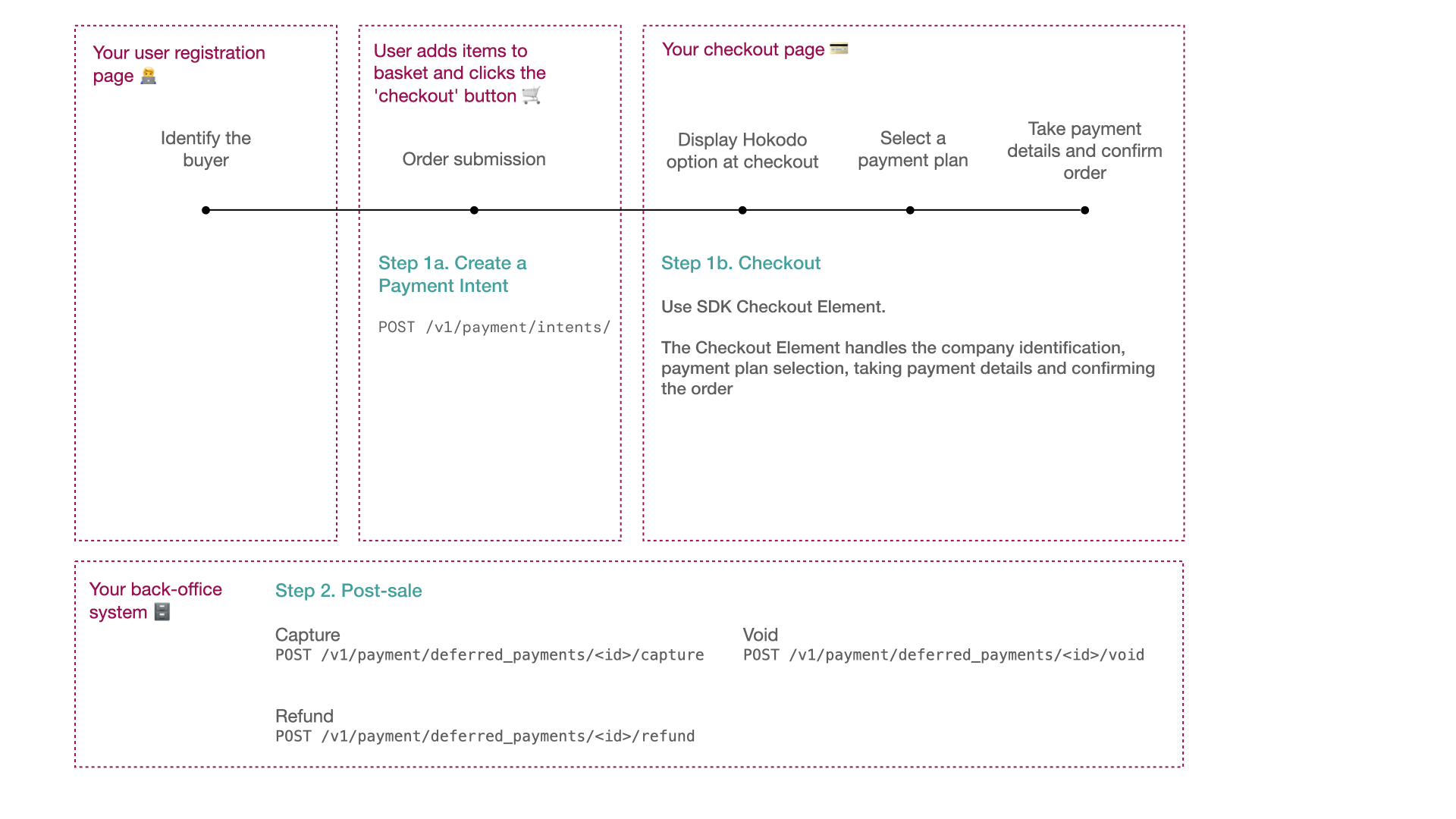
Hokodo has launched a streamlined checkout integration via a unified API endpoint. This guide offers a concise summary of the event flow and outlines the relevant data in the sections that follow.

The details of your implementation may differ depending on the design decisions you make, such as when to run the company search.
Create a Payment Intent
By this point in the flow, the user has a basket of goods and they are ready to checkout.
At some point between your 'checkout' button and your payment page, you create a Payment Intent. Here's a shortened version of the request showing the main fields:
POST /v1/payment/intents HTTP 1.1
Content-Type: application/json
Authorization: Token <your-api-key>
{
"order": {
"unique_id": "your-unique-order-id",
"customer": {
"user": {
"email": "john.doe@email.com",
"name": "John Doe",
"phone": "07969746763",
"registered": "2023-12-05"
},
"delivery_address": {
...
},
"invoice_address": {
...
}
},
"currency": "GBP",
"total_amount": 300000,
"order_date": "2022-04-29", # The date the order was placed *on your platform*
},
"merchant_urls": {
"success": "",
"failure": "",
"cancel": "",
"notification": "https://backend.your-site.com/payment/notifications",
},
"locale": "en-gb"
}
It is mandatory to specify a "notification" URL to receive status updates as the payment progresses (specifically,
when the Deferred Payment object's status changes). The status update
is sent as a webhook - an HTTP request from our server to the "notification" URL you provided.
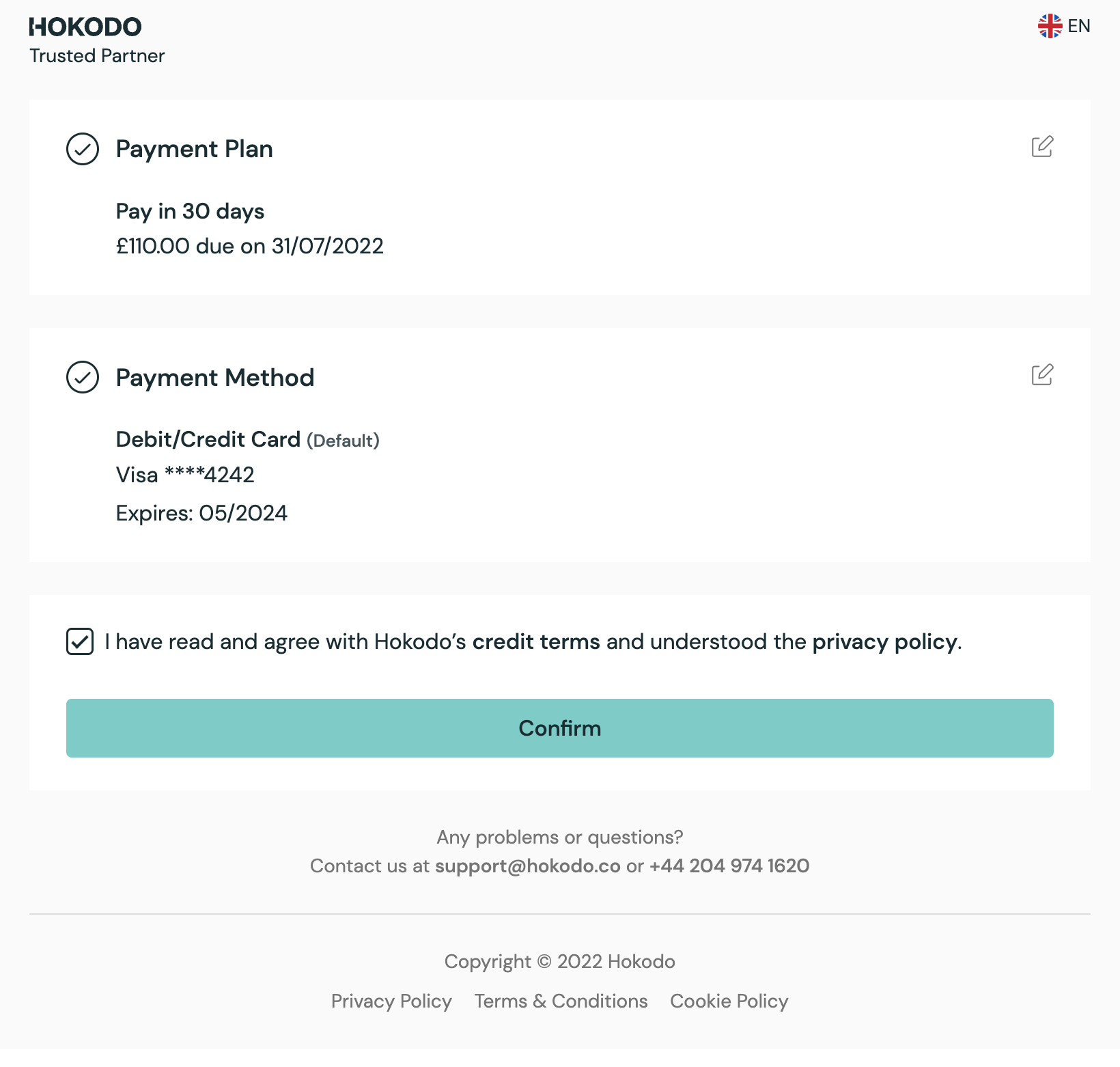
SDK Checkout
Postman: Core Flow → Manually complete the payment in your browser
SDK: Checkout Element
At this point, the user checks out using the SDK's Checkout Element. There are no API calls for you to make here.
After this step, the user has committed to paying for the order. A Deferred Payment object is created in the Hokodo backend.
Initialise the SDK, then mount the Checkout element like so:
// In your HTML
<div id="hokodoCheckout"></div>;
// In your JS
const checkout = elements.create("checkout", {"intent": ...});
companySearch.mount("#hokodoCheckout");

See Step 2b of the Integration Guide for full details.
Post-sale: Capture Deferred Payment
Postman: Core Flow → Notify Hokodo that order is completely fulfilled
API Reference: Capture
When the Deferred Payment is created, we resereve the total value of the order as authorisation against your customer's credit limit.
When goods have been shipped (or services provided), you capture the Deferred Payment. This instructs Hokodo that payment can be collected on the due date. The authorisation becomes captured.
Upload Order documents at the point of capture. Note: Invoice uploads are mandatory for going live with Hokodo.
It is possible to only capture part of the authorisation that was reserved for the Deferred Payment.
There is also a post-sale endpoint for refunding captured amounts, and an optional endpoint for voiding authorisation that is no longer required for the order. We can configure authorisation to void automatically ("expire") after a set time period if that suits your use case. Speak to your Customer Success Manager to decide this.
PUT /v1/payment/deferred_payments/<deferred_payment_id>/capture HTTP/1.1
Content-Type: application/json
Authorization: Token <your_api_key>
{
"amount": 30841,
"metadata": "Shipment #ab1947fg"
}
See Step 3 of the Full API Integration Guide for full details.
Summary: Full sequence of requests
The full sequence of API calls is:
# When the user is ready to checkout:
POST /v1/payment/intents
# Complete the payment in the SDK UI, then inform us about
# captures and refunds:
POST /v1/payment/orders/<order_id>/documents
PUT /v1/payment/deferred_payments/<deferred_payment_id>/capture
PUT /v1/payment/deferred_payments/<deferred_payment_id>/refund