Step 1: Identify the buyer
The first step of the implementation is to identify the buyer's company and register them in the Hokodo API.
By the end of this step, your implementation will perform a company search for the user and create three things in the Hokodo backend:
- A Company
- A User
- An Organisation
Let's start with Company Search.
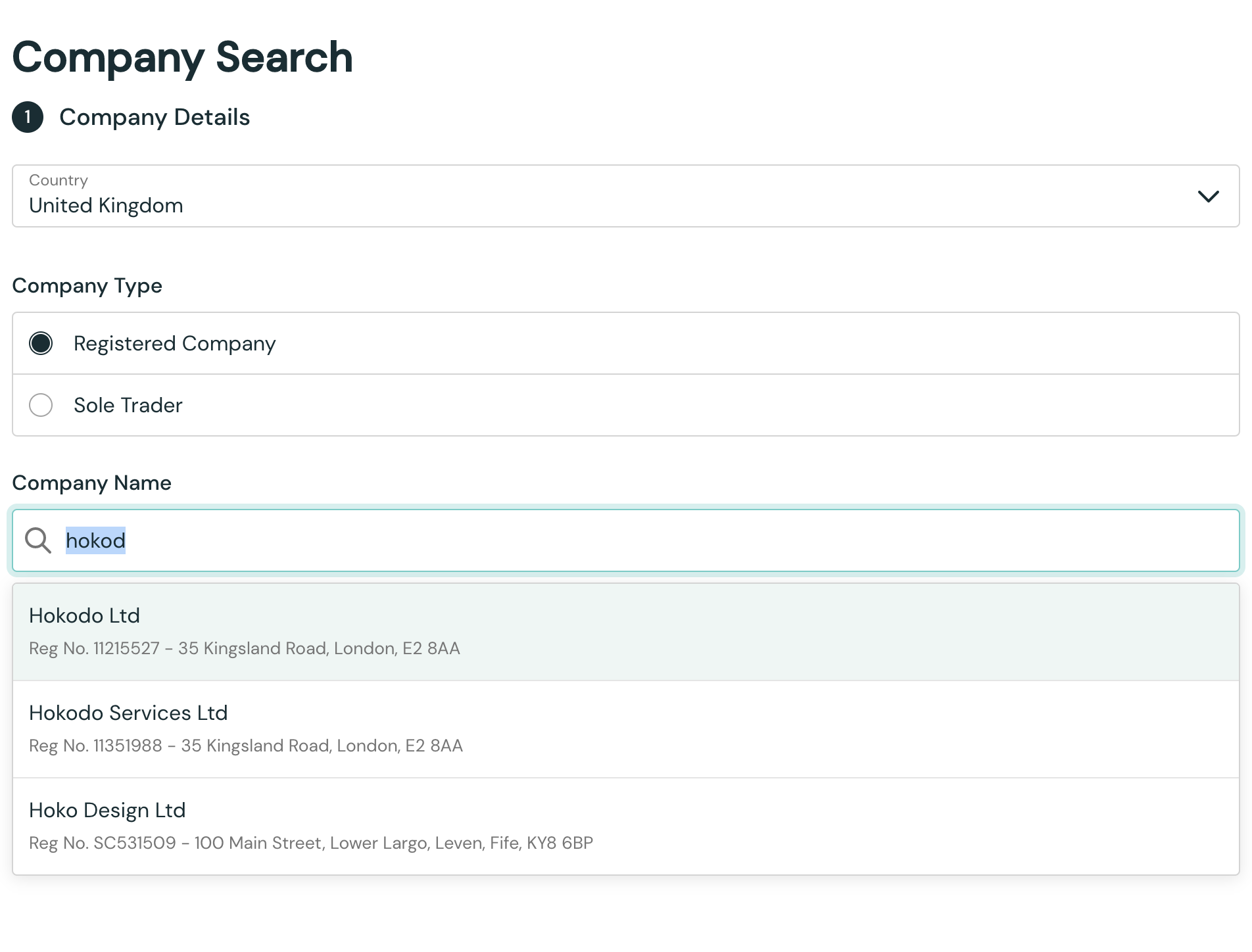
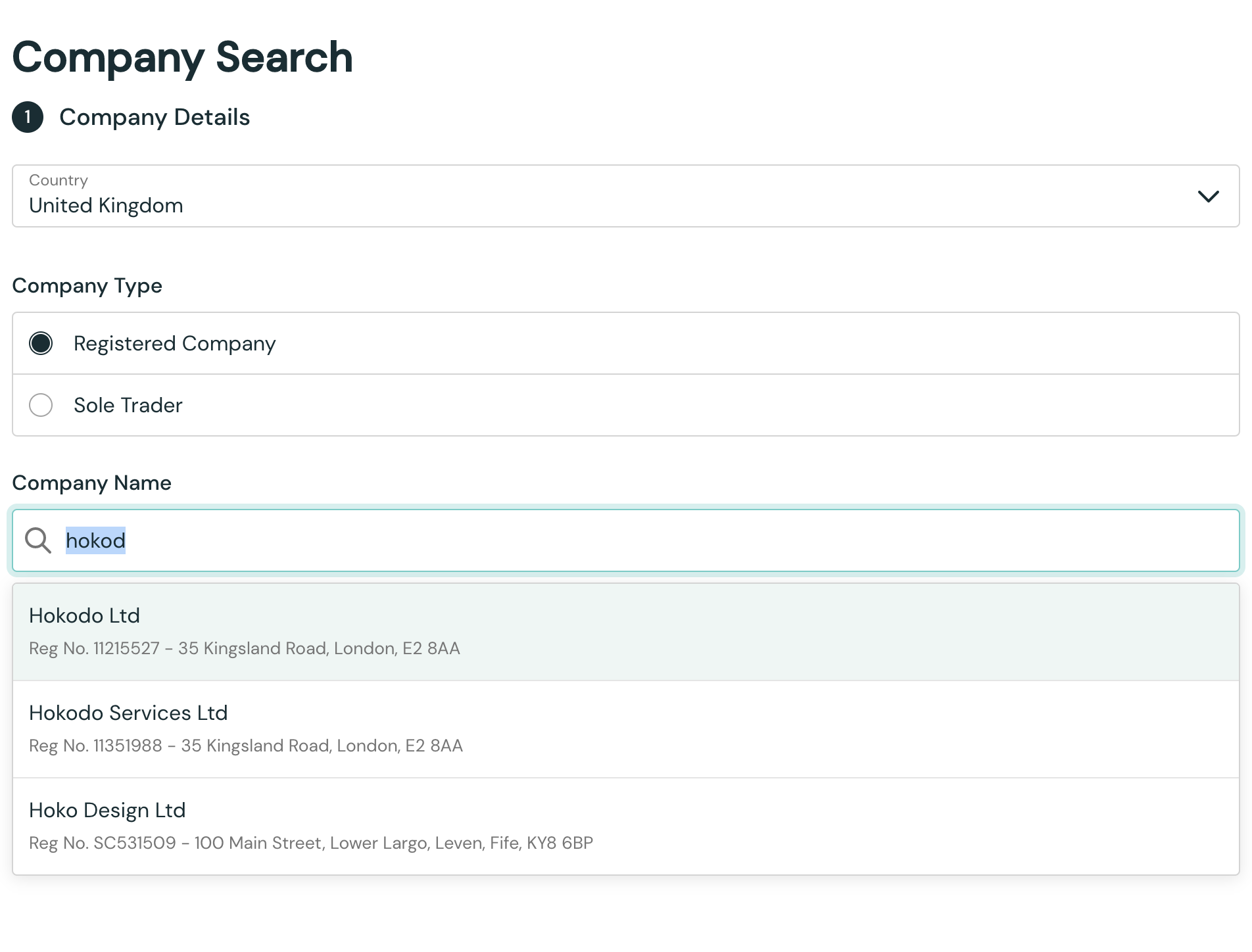
Step 1a: Company Search
For a working code example of the Company Search element in use, see this CodePen snippet.
First, the buyer searches for their company name in the Hokodo database. The buyer then picks the right company from a list of potential matches.

This functionality is provided by the Hokodo SDK. Let's initialise it now.
Initialising the SDK
Follow these steps to get the Hokodo SDK as a JavaScript object on your page.
Include the Hokodo SDK in your page
Include the Hokodo script on pages where you wish to access the SDK. It should always be loaded directly from
https://js.hokodo.co or js-sandbox.hokodo.co/hokodo-js/v1/, rather than being included in a bundle or hosted yourself.
<!--Sandbox URL for use whilst developing-->
<script src="https://js-sandbox.hokodo.co/hokodo-js/v1" />
<!--Production URL-->
<script src="https://js.hokodo.co/hokodo-js/v1" />
The script tag should be part of your initial DOM structure rather than added dynamically via JavaScript, as dynamically added script tags can be blocked by ad blockers since they're viewed as third-party scripts at that point.
When using async or defer tags, any SDK methods must only be executed after the script has finished loading.
You'll need to account for this in your code if you use these attributes.
You will now have an object named Hokodo in the global scope:
window.Hokodo;
// or
Hokodo;
Instantiate the SDK object with your Public Key
Pass your SDK Public Token into the Hokodo object to instantiate it:
const hokodo = Hokodo("pk_test_xxxx");
The elements provided by the SDK are now available as hokodo.elements:
const elements = hokodo.elements();
Content security policy
If you deploy a content security policy, you will need to add the following in order to fully support Hokodo's frontend SDK:
For Sandbox
connect-srchttps://js-sandbox.hokodo.co, https://i-pay-sandbox.hokodo.coframe-srchttps://js-sandbox.hokodo.co, https://i-pay-sandbox.hokodo.coscript-srchttps://js-sandbox.hokodo.cofont-srchttps://fonts.gstatic.comstyle-srchttps://fonts.googleapis.com
For Production
connect-srchttps://js.hokodo.co, https://i-pay.hokodo.coframe-srchttps://js.hokodo.co, https://i-pay.hokodo.coscript-srchttps://js.hokodo.cofont-srchttps://fonts.gstatic.comstyle-srchttps://fonts.googleapis.com
Creating the Company Search Element
Now that you have the SDK and the elements in scope, you can instantiate a company search element like so:
// Create Company Search element
const companySearch = elements.create("companySearch");
You can supply a companydId, country and countryOptions in the second parameter to customise the company search element.
// Create Company Search element
const companySearch = elements.create("companySearch", {
companyId: "co-Fxg554ndIQzI2v347DoOBm", // optional
country: "GB", // optional
countryOptions: ["GB", "ES", "FR", "DE", "NL", "BE"], // optional
});
Available options:
| Key | Required | Default | Description |
|---|---|---|---|
| companyId | false | null | To display the Company Search with a particular company pre-filled, you can supply a company ID. |
| countryOptions | false | The available options within the country select. If a country code isn't supported, this value will be dropped. If only one country code is passed then this country code will be selected and the country select will not render. e.g. ["GB", "ES", "FR", "DE", "NL", "BE"] | |
| country | false | GB | The country that should be selected as the default value on mount. |
The country of the company will take priority over the country and countryOptions parameters. This means that if you pass a company ID and a country, the country will be ignored and the country of the company will be used instead.
Moreover, the countryOptions parameter will take priority over the country parameter, meaning that if you pass in a country which is missing from the countryOptions, the country will be ignored.
Displaying the Company Search Element
The final step is to mount the companySearch element on the page. For this, use the element's .mount method, passing the target element as a CSS selector:
// In your HTML
<div id="hokodoCompanySearch"></div>;
// In your JS
companySearch.mount("#hokodoCompanySearch");
That's it! Now when you load that page you should see a Hokodo Company Search element.

Company Search Element tips
Here are some tips for working with the Company Search Element.
Company Search events
The Company Search Element has several .on() events that allow for communication between the Hokodo Company Search Element
and your application. For example, the companySelection event is triggered when the user selects a company.
See the Frontend SDK page for a full list.
More Company Search Element methods
The Company Search Element provides methods such as .update to allow you to manage it after creation.
See the Frontend SDK page for a full list of methods available on the Company Search Element.
Accessing elements from memory
If you can no longer access the companySearch variable due to function encapsulation or for other reasons, you can get it back using the elements.getElement method:
const companySearch = elements.getElement("companySearch");
Step 1b: Create a User and Organisation for the buyer
By this point you have the Company Search element in place, and this will create Company objects in the Hokodo backend when the buyer searches for companies.
Now we will create two more objects to represent the buyer - a User and an Organisation:
- The User represents the individual making the purchase.
- The Organisation groups Users together who want to have the same access rights.
For working examples of the User and Organisation HTTP requests, see the Postman collection.
Create an Organisation
API Reference: Create an organisation
Let's create the Organisation first. Make the following HTTP request from your store's server-side:
POST /v1/organisations HTTP/1.1
Content-Type: application/json
Authorization: Token <your-api-key>
{
"unique_id": "your-own-unique-id",
"registered": "2022-04-29T19:52:40.893601Z", # When the user registered *on your platform*
"company": "co-imXpeBWFTf6TeEZbgEtK7A" # Company ID as given by the Company Search element
}
To get the Company ID for the "company" field, you need to handle the companySelection event emitted by the Company Search element.
See the Frontend SDK page for a guide to SDK events.
You will receive an HTTP 201 response if the request succeeded. The response body will contain the id of the new Organisation object:
201 Created
Content-Type: application/json
{
"id": "org-asrE7fKEuNor5CaVQD4Ah5",
"unique_id": "your-own-unique-id",
"registered": "2022-04-29T19:52:40.893601Z",
"company": "co-imXpeBWFTf6TeEZbgEtK7A",
"users": [],
...
}
Note: For simplicity, fields unnecessary for a successful integration are only included in full API docs.
You can check that the Organisation was created by making a GET request to /v1/organisations/<organisation_id>
Create a User
API Reference: Create a user
Next, create the User by making the following HTTP request from your store's server side:
POST /v1/users HTTP/1.1
Content-Type: application/json
Authorization: Token <your-api-key>
{
"name": "John Smith", # Your buyer's name
"email": "john.smith@example.com", # Your buyer's email address
"registered": "2022-04-29T19:56:40.517610Z", # When the user registered *on your platform*
"organisations": [
{
"id": "org-asrE7fKEuNor5CaVQD4Ah5",
"role": "member"
}
]
}
You will receive an HTTP 201 response if the request succeeded, assuming the user is new to Hokodo. If a user with this email address has been created before in Hokodo, you will receive a 200. The organisation will be added to the existing organisations list for this user.
The response body will contain the id for the new User object:
201 Created
Content-Type: application/json
{
"id": "user-WFOMowqyUjpv8JeihXn5Xh",
"email": "john.smith@example.com",
"unique_id": "",
"has_password": false,
"name": "John Smith",
"phone": "",
"registered": "2022-04-29T19:56:40.517610Z",
"organisations": [
{
"id": "org-asrE7fKEuNor5CaVQD4Ah5",
"role": "member"
}
]
}
To test your implementation, you can check that the User was created by making a GET request to /v1/users/<user_id>
When/where to make these requests?
These HTTP requests are made from your backend server to the Hokodo API.
Where in your flow to put them is a choice for you. You might register your buyers with Hokodo when they sign up with an account on your store. Or perhaps you'll perform the company search in your checkout, and create the User and Organisation in the background at that point.
Wherever you do it, as long as you end up with a Company, User and Organisation for your buyer, that's Step 1 of the implementation completed.
Next up
Now that you've got the Company Search Element up and running, plus the requests to create the User and Organisation, that's Step 1 complete.
The next step is Step 2: Checking out