Credit Limit banners
These banners allow buyers to see their Hokodo credit limit before going through the checkout.
Product Description Page Banner
This banner can be displayed on the product description page below the product details. You can display this banner to both new and existing Hokodo buyers.
Buyer has never used Hokodo
The buyers who have never used Hokodo as a payment method won't have the associated User and Organisation on the Hokodo platform. These buyers will see a link to open a modal view that takes them through the company identification and displays their Hokodo credit limit.

Usage
<hokodo-marketing data-element="credit-limit-banner"></hokodo-marketing>
| Parameter | Required | Default | Description |
|---|---|---|---|
| data-element | true | Type of the banner element. |
Allow buyers to check their credit limit
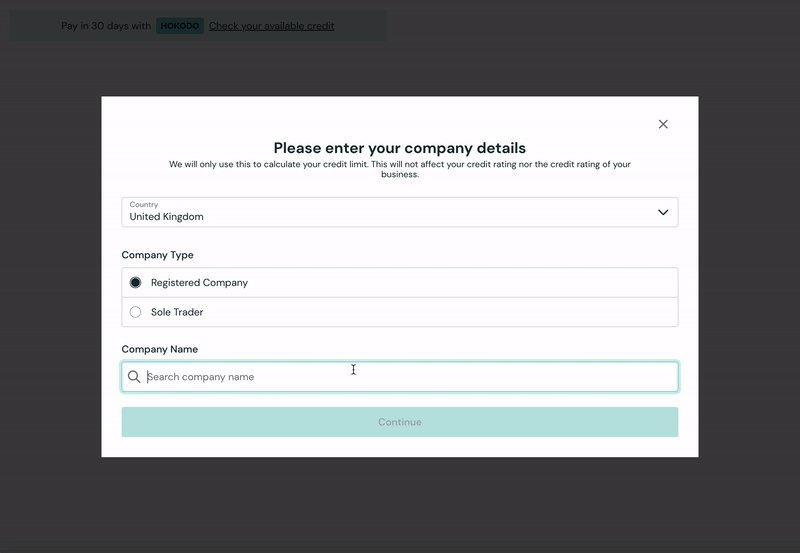
Buyers can see their credit limit by clicking on the Check your available credit link on the banner. This will open a modal allowing buyers to select their company.
The following step is not required if you have already provided the userId, organisationId and companyId during the initialisation.
Once the buyer selects their company, a companySelection event is dispatched on the hokodo-marketing element. You can then use the Hokodo API to create a User and Organisation for the buyer. A loading spinner will be displayed during this process.
document
.querySelector("[data-element='credit-limit-banner']")
.addEventListener("companySelection", (company) => {
// Create a User and Organisation to identify the buyer using Hokodo API
});
Finally, pass the newly created userId and ogranisationId along with the companyId back to the SDK marketing element using the marketing.update method:
hokodo.update({
userId: user.id,
organisationId: organisation.id,
companyId: company.id,
});
The modal will now display the buyer's credit limit with a button allowing the buyers to continue their shopping experience.
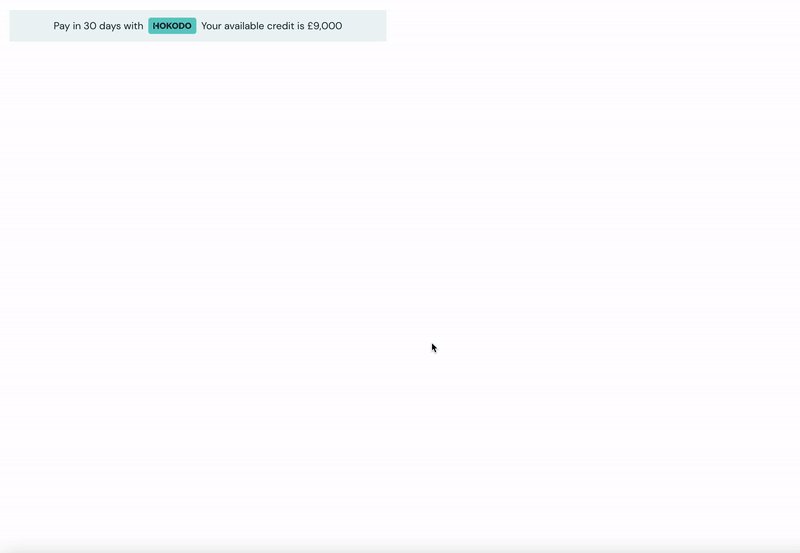
Once the buyer completes the flow, the final modal screen displays the buyer's maximum credit limit, and the main banner displays their available amount.
Existing Hokodo buyers
If you have already identified the buyer with Hokodo platform, you can pass the required parameters to the Hokodo object at the time of instantiation. This allows the banner to display the credit limit without going through the company selection flow.

Top Strip
This banner is similar to the standard top strip banner that is displayed on the homepage and all subsequent pages. This banner lets the customers know that Hokodo is available as a checkout option and allows them to see how much they can spend using Hokodo. This banner should be preferred over the normal top strip banner if the buyer has already been identified on the Hokodo platform.
- Default
- Dark
- Light



Usage
<hokodo-marketing
data-element="credit-limit-top-strip"
data-theme="dark"
></hokodo-marketing>
This banner requires the userId, organisationId and companyId to be available. You should pass these into the Hokodo instance. Optionally, you can also use the hokodo.update method to pass in global options.
| Parameter | Required | Default | Description |
|---|---|---|---|
| data-element | true | Type of the banner element. | |
| data-theme | false | default | Available options are default, dark and light. |
Modal
The credit limit modal may be displayed on the page independently of credit limit banner and top strip. Buyers can use the modal to view their credit limit by clicking on the See your credit limit button on the modal and following the steps.
Usage
The credit limit modal may be displayed by including the hokodo-marketing element with data-element="credit-limit-modal" and data-open attributes. Please note that without the data-open attribute, the modal will not be displayed.
<hokodo-marketing
data-element="credit-limit-modal"
data-open
></hokodo-marketing>
This modal requires the userId, organisationId and companyId to be available. You should pass these into the Hokodo instance. Alternatively, you can use the hokodo.update method as demonstrated in the usage section.
| Parameter | Required | Default | Description |
|---|---|---|---|
| data-element | true | Type of the banner element. | |
| data-open | false | false | This value must be true for the modal to be visible |